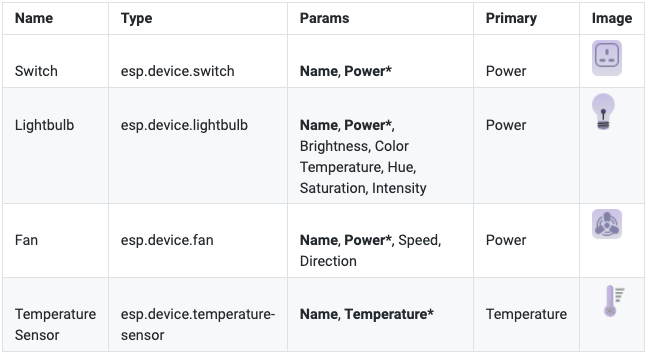
สวัสดีครับ จากในเนื้อหาส่วนที่ผ่านมาทั้ง 2 บท เป็นเรื่องการแนะนำให้เข้าใจแนวคิด และเตรียมความพร้อมเพื่อที่เราจะได้ลงมือสร้างโหนดของ ESP RainMaker กันได้ในบทนี้ ดังนั้นในขั้นตอนแรกของบทนี้ก่อนที่เราจะลงมือสร้างโหนด เราจะมาเรียนรู้ประเภทของอุปกรณ์ที่ ESP RainMaker ได้เตรียมไว้ให้เราสามารถสร้างได้กันก่อนดีกว่า โดยจะมีเตรียมไว้ทั้งหมด 4 ประเภทด้วยกันคือ

– Switch เป็นสวิตช์เปิดปิด มีค่าพารามิเตอร์ที่จำเป็นต้องกำหนดค่าคือ Name และ Power
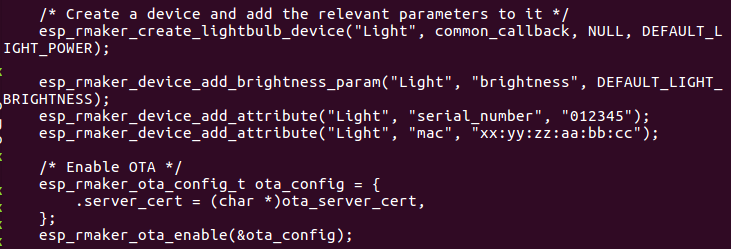
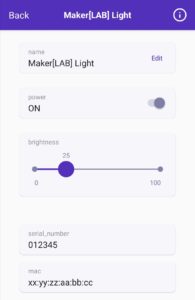
– Lightbulb เป็นหลอดไฟ มีค่าพารามิเตอร์ที่จำเป็นต้องกำหนดค่าคือ Name และ Power และมีค่าที่สามารถเพิ่มเพื่อการปรับค่าได้คือ Brightness , Color , Temperature , Hue , Saturation และ Intensity
– Fan เป็นพัดลม มีค่าพารามิเตอร์ที่จำเป็นต้องกำหนดค่าคือ Name และ Power และมีค่าที่สามารถเพิ่มเพื่อการปรับค่าได้คือ Speed และ Direction
– Temperature Sensor มีค่าพารามิเตอร์ที่จำเป็นต้องกำหนดค่าคือ Name และ Temperature
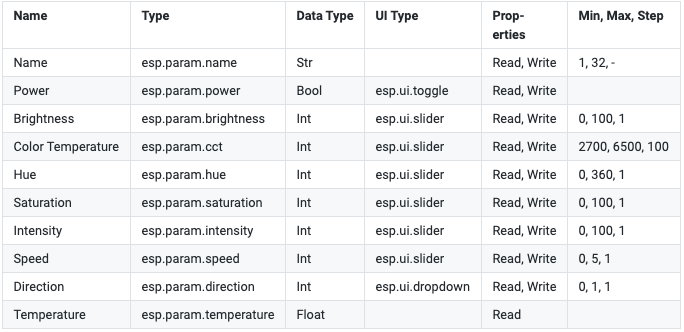
โดยใน ESP RainMaker จะมีพารามิเตอร์ให้เราใช้ได้ทั้งหมดดังนี้

ซึ่งเราจะเห็นได้ว่าในแต่ละประเภทของพารามิเตอร์ที่จะเรียกใช้นั้นจะมีชนิดของข้อมูลที่ต่างกันทำให้เราต้องจัดการประเภทของตัวแปรให้ตรงตามที่ระบุไว้ด้วย และในส่วนของประเภทของ UI นั้นคือการแสดงผลบนสมาร์ทโฟนแอพที่จะทำการแสดงผลหน้าจอโดยเปลี่ยนแปลง UI ต่างๆไปตามประเภทของอุปกรณ์และพารามิเตอร์ที่ส่งมา ถัดมาคือค่าคุณสมบัติของพารามิเตอร์ว่าจะเป็นแบบอ่านอย่างเดียวหรืออ่านและเขียนค่าได้ ในส่วนสุดท้ายคือค่าขอบเขตของพารามิเตอร์นั้นๆ
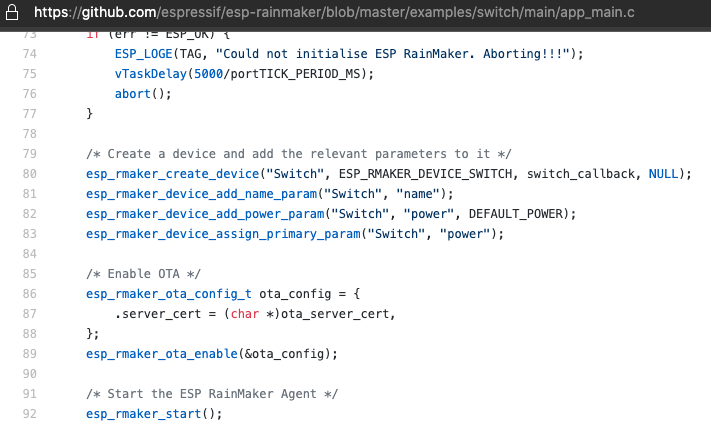
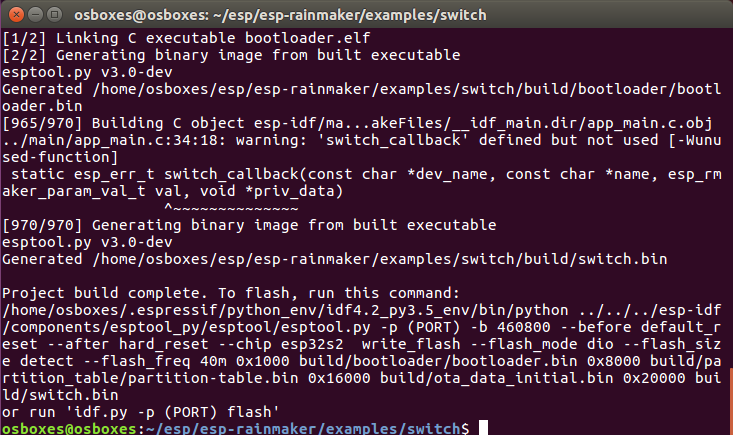
จากนั้นเราจะลองมาดูโค้ดตัวอย่างที่ให้มากับ ESP RainMaker Agent SDK ในส่วนของ Switch กันซึ่งจะอยู่ใน ~/esp/esp-rainmaker/examples/switch/main โดยจะอยู่ในไฟล์ app_main.c

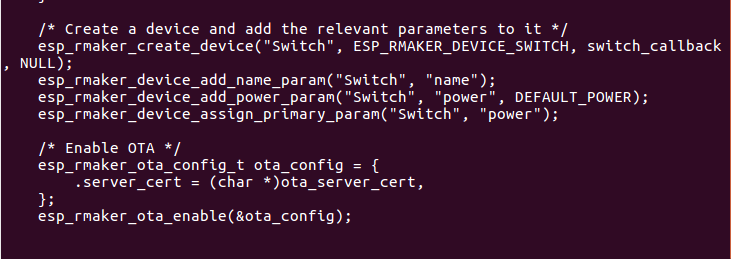
เราจะพิจารณาโค้ดการทำงานในบรรทัดที่ 80-83 ซึ่งเป็นส่วนของการเพิ่มอุปกรณ์และเพิ่มค่าพารามิเตอร์ต่าง ๆ
esp_rmaker_create_device("ESPSwitch", ESP_RMAKER_DEVICE_SWITCH, switch_callback, NULL);
จะเป็นการเรียกใช้คำสั่งเพื่อสร้างอุปกรณ์ขึ้นมาใหม่ให้ชื่อประเภทว่า “ESPSwitch” (เปลี่ยนเป็นชื่อที่ต้องการได้) โดยมีประเภทเป็น esp.device.switch และเมื่อมีการส่งค่ามาจากคลาวด์จะถูกส่งให้ ฟังก์ชั่นที่ชื่อว่า switch_callback และไม่มีการส่งค่าข้อมูลแบบไพรเวทไปให้ฟังก์ชั่น switch_callback
esp_rmaker_device_add_name_param("ESPSwitch", "name");
ทำการเพิ่มพารามิเตอร์ที่ชื่อ “name” โดยมีค่าเป็นคำว่า “Switch” เพื่อให้สามารถเปลี่ยนชื่อของอุปกรณ์ได้จากในแอพ ESP RainMaker ในส่วนนี้เป็นชื่อเล่นที่ใช้อ้างถึงอุปกรณ์ไม่ใช่ชื่อประเภทของอุปกรณ์ หรือหากเราอยากเขียนในรูปแบบมาตรฐานของการเพิ่มพารามิเตอร์ก็สามารถทำได้ดังนี้
esp_rmaker_device_add_param("ESPSwitch", "name", esp_rmaker_str("Switch"), PROP_FLAG_READ | PROP_FLAG_WRITE);
esp_rmaker_device_add_power_param("ESPSwitch", "power", DEFAULT_POWER);
ทำการเพิ่มพารามิเตอร์ชื่อ “Power” ให้ค่าเป็น DEFAULT_POWER ซึ่งเรากำหนดไว้ใน main/app_priv.h ให้เป็น true
esp_rmaker_device_assign_primary_param("Switch", "power");
ทำการเพิ่มค่าพารามิเตอร์หลัก โดยต้องเป็นพารามิเตอร์ที่เราทำการเพิ่มลงไปแล้วด้วยคำสั่งเพิ่มก่อนหน้านี้ เพื่อให้ค่านี้เป็นค่าที่แสดงในหน้าหลักของแอพและตอบสนองกับการสั่งงานของผู้ใช้งานได้
ติดตั้ง สมาร์ทโฟนแอพ
การติดตั้งแอพสามารถทำได้ทั้งบนระบบปฎิบัติการแอนดรอยด์และ iOS โดยค้นคำว่า ESP Rainmaker ได้เลยหรือสำหรับ Android จะเข้าไปดาวร์โหลดไฟล์ APK มาเพื่อติดตั้งเองก็ได้ทำได้จาก https://github.com/espressif/esp-rainmaker/wiki
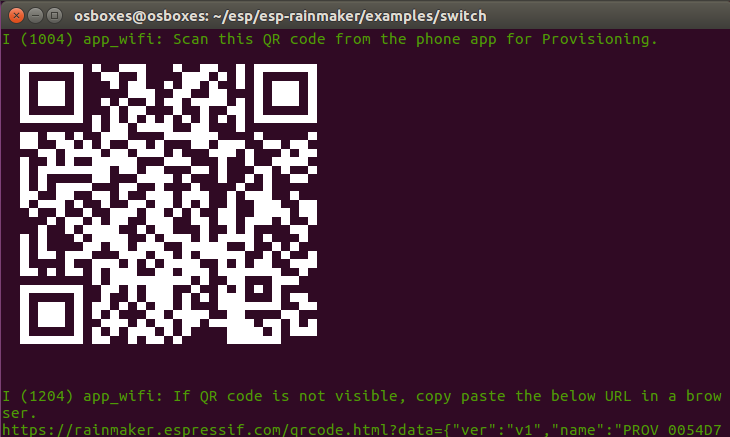
หลังจากติดตั้งแล้วเราจะต้องทำการสมัครสมาชิกใหม่สำหรับใช้ login หรือเลือก login ด้วย oAuth ผ่าน github หรือ gmail หลักจากเข้าสู่ระบบได้แล้วเราจะพบกับหน้าแสดงอุปกรณ์ที่จะว่างเปล่าอยู่ รอการเพิ่มผ่านการ Scan QR code จากหน้าคอนโซลเมื่อเรียกคำสั่ง idf.py monitor หรือ ทำการ copy URL ที่ได้จากหน้าคอนโซลของคำสั่ง idf.py monitor ให้ generate QR code ให้ใหม่ หรือสุดท้ายผ่านขั้นตอนการเชื่อมต่อไปยังอุปกรณ์เพื่อทำการใส่ค่า PIN ด้วยตัวเอง
ทดลองใช้งาน
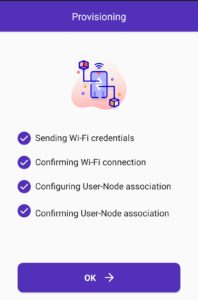
เมื่อเราทำการ Scan QR code ได้สำเร็จ หากสังเกตจะพบว่าโทรศัพท์ของเราได้ทำการเชื่อมต่อเข้ากับ ESP32 ที่ทำงานเป็น SoftAP โดยอัตโนมัติ จากนั้นจะเป็นขั้นตอนของการทำ WiFi provisioning โดยจะให้เราเลือก Access Point ที่จะทำการเชื่อมต่อ ให้ทำการใส่ค่ารหัสผ่านในการเชื่อมต่อ และแอพจะแสดงสถานะความคืบหน้าในการทำงานทั้ง 4 ขั้นตอนคือ
– การส่งค่า WiFi credential เพื่อให้บอร์ดเชื่อมต่อเข้ากับ Access Point
– ยืนยันสถานะการเชื่อมต่อว่าสำเร็จหรือไม่
– ทำการเชื่อมโยงค่าผู้ใช้เข้ากับโหนดที่เพิ่มใหม่
– ทำยืนยันผลการเชื่อมโยงค่าผู้ใช้เข้ากับโหนดที่เพิ่มใหม่
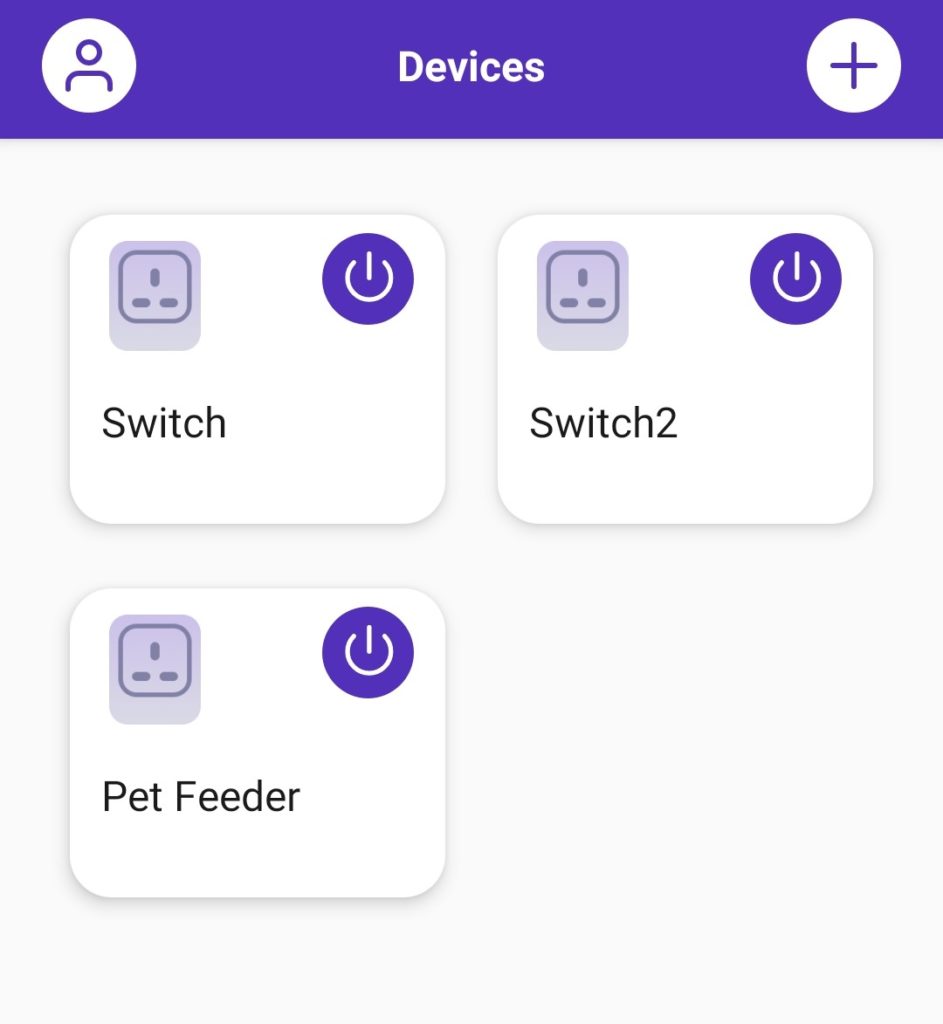
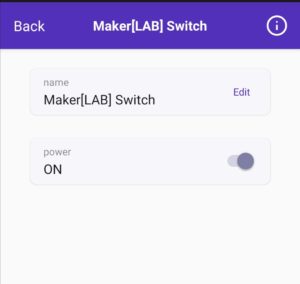
หลังจากนั้นเราเข้าไปยังหน้าแสดงรายการอุปกรณ์ทั้งหมดที่ทำการผูกค่าเข้ากับผู้ใช้ของเราแล้ว ซึ่งเราจะพบอุปกรณ์ประเภท ESPSwitch ตามทีเราตั้งค่าไว้ในโปรแกรม และจะมีรูปปุ่มเพื่อกดเปิดปิดได้ซึ่งเป็นผลมาจาก
esp_rmaker_device_assign_primary_param("Switch", "power");
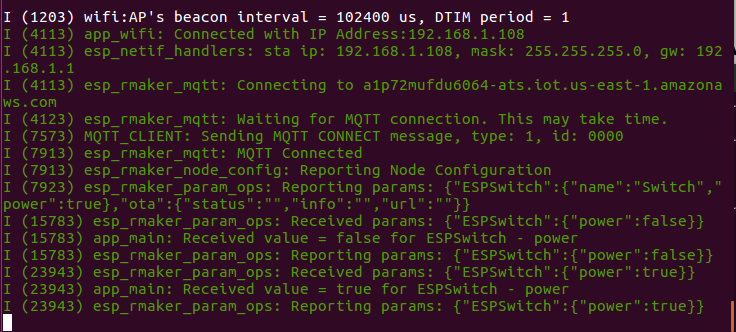
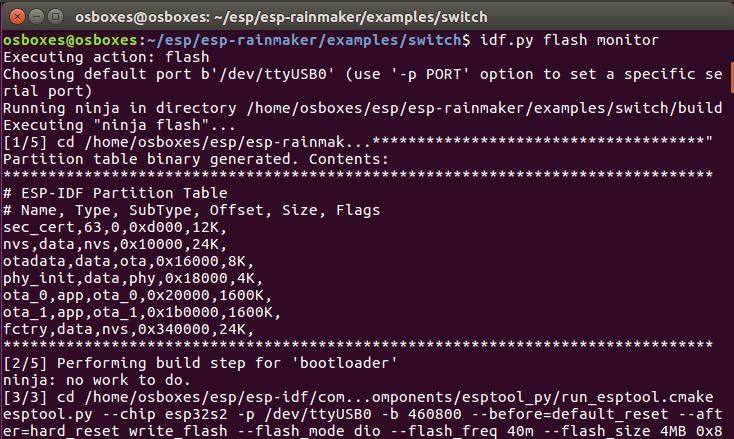
ที่เราทำการตั้งค่าไว้ในโปรแกรมที่เขียนขึ้นว่าให้พารามิเตอร์หลักคือค่า power และเมื่อเรากลับไปที่หน้าคอนโซลของเราจะพบว่า มีการแสดงค่าสถานะการทำงานต่าง ๆ ออกมาเช่น
หมายเลข IP Address ที่ได้จากการเชื่อมต่อ การพยายามเชื่อมต่อไปยัง MQTT broker ที่ aws และเมื่อเราทำการกดเปิดหรือปิดสวิตช์นั้นจะมีการได้รับค่ากลับมาใน esp_rmaker_param_ops จะมีแจ้งว่ารับค่า {“power”} เข้ามาทุกครั้งที่มีการกดเปิดหรือปิดจากในแอพ

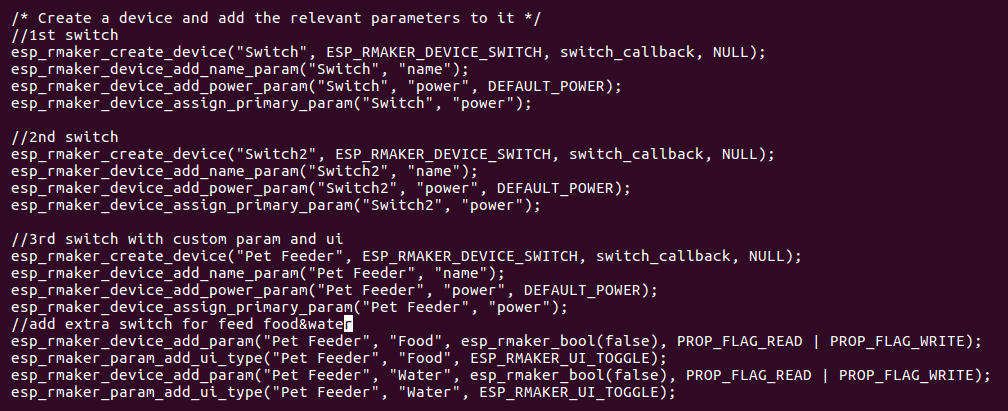
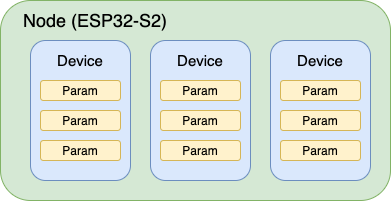
และจากเนื้อหาในส่วนแรก ที่บอกว่าในโหนด 1 โหนดเราสามารถที่จะสร้างอุปกรณ์เสมือนได้มากกว่า 1 ตัวนั้นเราจะมาทดลองสร้างกันดูด้วยการคัดลอกบรรทัดที่ 80-83 เพื่อสร้างเป็นอุปกรณ์ใหม่ในชื่อ Switch2 และทดลองสร้างอุปกรณ์เป็นเครื่องให้อาหารสุนัขขึ้นมาโดยทำการเพิ่มพารามิเตอร์และ ui เพิ่มเป็นปุ่มเปิดปิดอีกสองชุด เพื่อจะดูว่าบนแอพ ESP RainMaker จะแสดงผลให้ใช้งานได้อย่างไร
ก็จะพบว่าเมื่อเราเปลี่ยนแปลงโค้ดใน ESP RainMaker SDK ของเรา ในแอพมือถือก็จะเปลี่ยนแปลงตามไปด้วยโดยอัตโนมัติ ทำให้เรามีความคล่องตัวและยืดหยุ่นในการพัฒนางานได้มาก ซึ่งในเนื้อหาในส่วนต่อไปเราจะทดลองสร้างชิ้นงานขึ้นมาจริง ๆ เพื่อดูว่าเราจะจัดการกับการรับค่าจากแอพผ่าน callback ฟังก์ชั่นกลับมาควบคุม IO บนบอร์ดหลายๆตัวได้อย่างไร ในเนื้อหาส่วนนี้ก็อยากให้เพื่อนได้ลองทดลองทำตามกันดูนะครับ สำหรับ API เพิ่มเติมเราสามารถเข้าไปศึกษาได้ยัง https://docs.espressif.com/projects/esp-rainmaker/en/latest/c-api-reference/index.html
และสำหรับบอร์ดที่ใช้ชิป ESP32-S2 นั้นอีกไม่นานเราจะมีวางจำหน่ายในเว็บ https://www.aiiotshop.com/ แล้วครับกับบอร์ดล่าสุดจาก TTGO เป็น TTGO T8-S2 ก็ขอฝากร้านไว้ด้วยนะครับถ้าอยากได้ผลิตภัณฑ์จาก TTGO ขอให้นึกถึง aiiotshop.com ครับ























Pingback: มาทดลองติดตั้งและใช้งาน ESP RainMaker บน ESP32-S2 กันเถอะ #ตอนที่ 2 ติดตั้ง ESP-IDF และ ESP RainMaker Agent SDK - Maker Asia
Pingback: มาทดลองติดตั้งและใช้งาน ESP RainMaker บน ESP32-S2 กันเถอะ #ตอนที่ 1 ทำความรู้จักกับ ESP RainMaker - Maker Asia